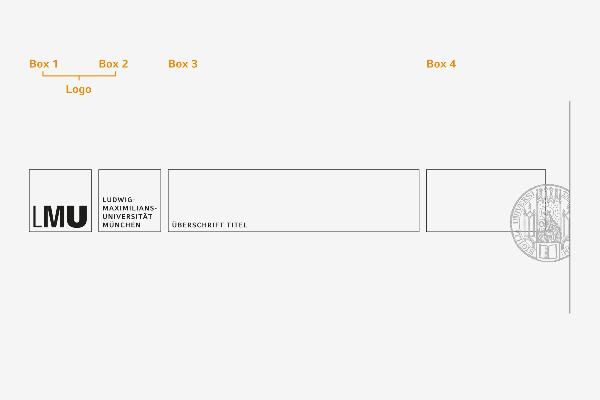
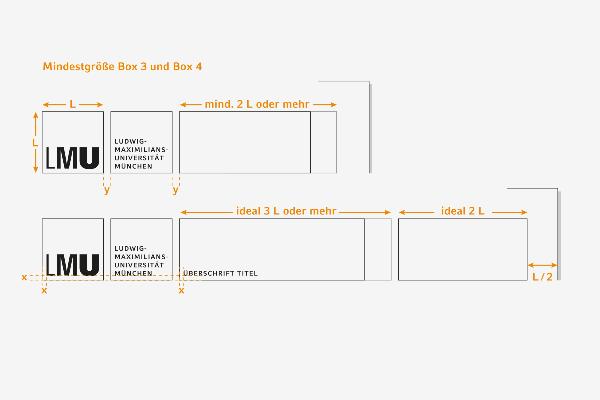
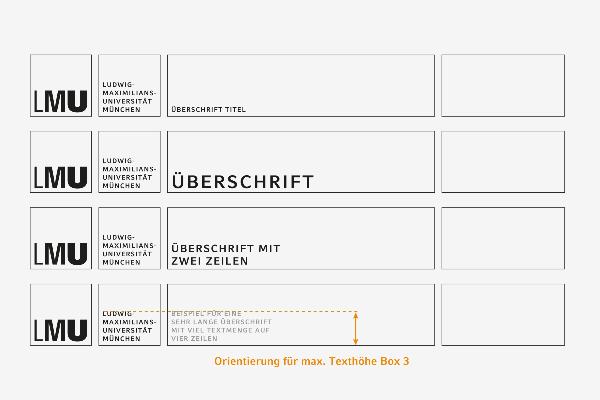
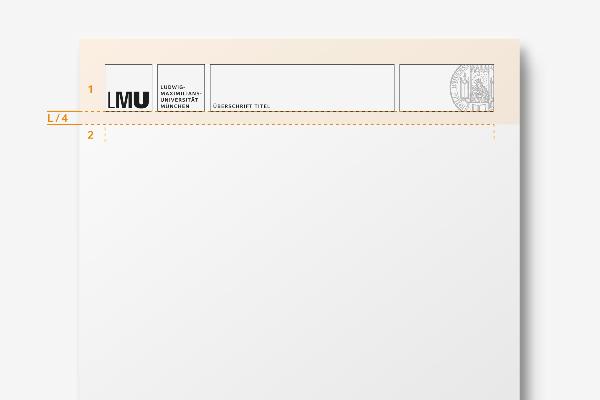
Das modulare Boxensystem schließt immer rechts an das LMU-Logo an und besteht aus bis zu zwei weiteren Containerboxen für verschiedene Inhalte wie hierarchische Titel, Produkttitel, Überschriften, Bilder oder ähnliche Informationen. Alle Rahmen und Texte eines Boxensystems sind einheitlich in der gleichen Farbe angelegt, wofür eine der Primärfarben gewählt werden kann. Um die homogene Gesamtwirkung weiter zu verstärken, wird der Text im Boxensystem ausschließlich in Versalien der LMU Compatil Fact Bold gesetzt. Weiterhin wird nach Möglichkeit immer das Siegel der LMU über der Box 3 bzw. über der Box 4 platziert. Bitte lesen Sie für weiterführende Informationen zur Anwendung das Kapitel Siegel.
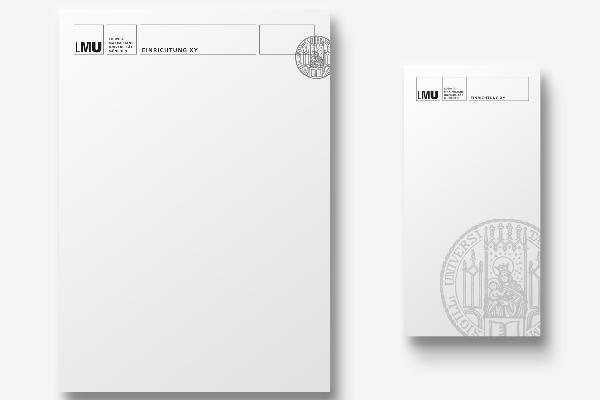
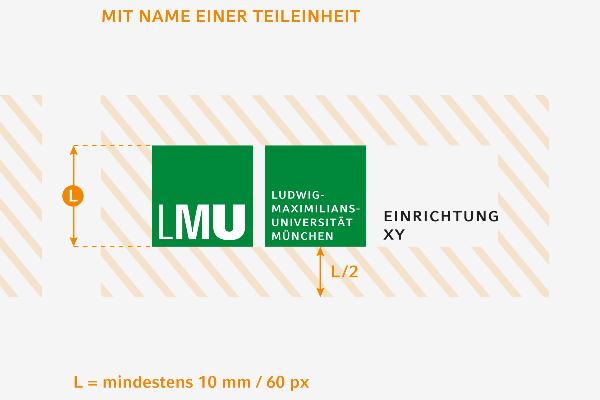
Für die Kennzeichnung von LMU-Teileinheiten wird das modulare Boxensystem verwendet. Die Box 3 enthält somit die Teileinheit typografisch ausgeschrieben. Es ist grundsätzlich davon abzuraten, neben dem LMU-Logo zusätzliche Logos von Teileinheiten zu führen, da sich die LMU konsequent geschlossen nach außen präsentiert. Wie Sie die Identität Ihrer Teileinheit noch stärker profilieren können, berät Sie die Stabsstelle Kommunikation und Presse gerne.
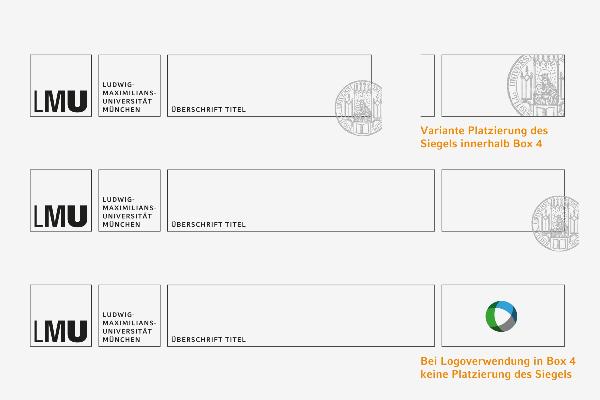
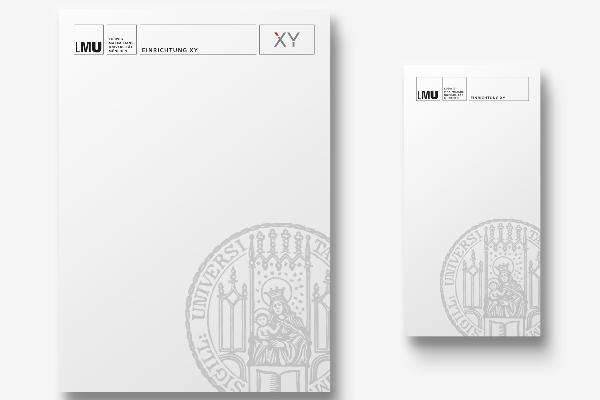
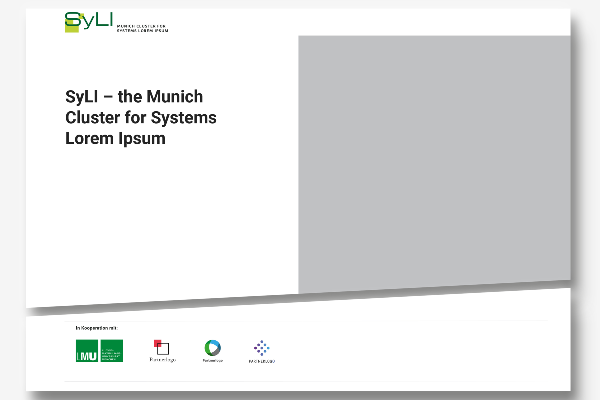
In Sonderfällen, bei denen ein eigenes Logo gegeben ist, wird dieses in Box 4 platziert (das Siegel entfällt hier und wird ggf. als Wasserzeichen groß in die Hauptfläche integriert). In sehr schmalen Formaten entfällt u. U. wegen der Mindestgröße des LMU-Logos die Box 4. Dann ist nur die typografische Betitelung in Box 3 möglich, da durch ein direkt benachbartes Logo die Zuordnung der Teileinheit zur LMU nicht mehr ersichtlich wäre und es wie ein unabhängiges Partnerlogo wirken würde.
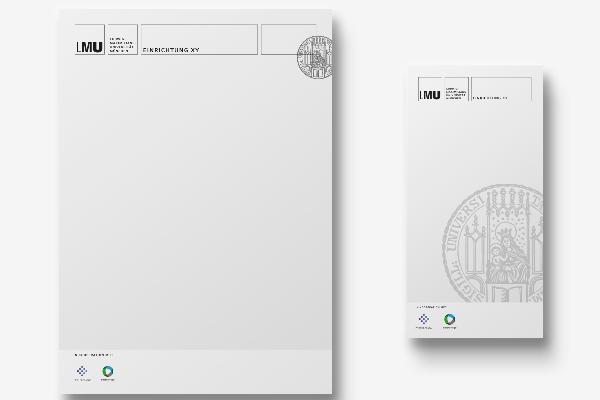
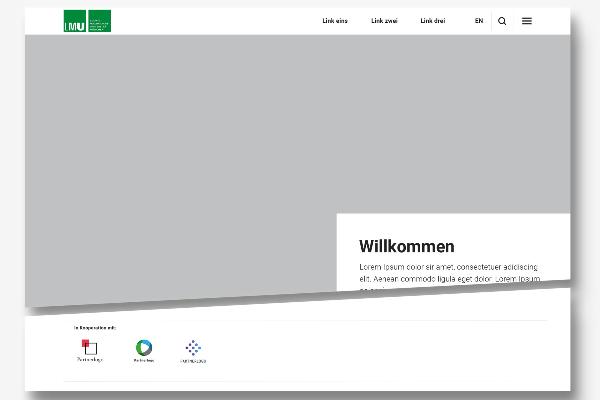
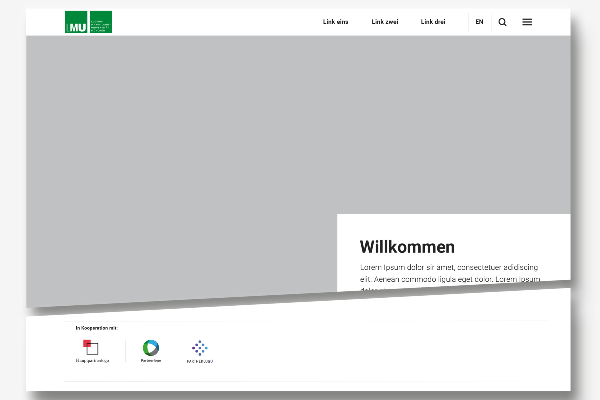
Für Co-Branding mit Kooperationspartnern wird ein Balken in den Fußzeilenbereich der Medien integriert. Auf diesem stehen die Partnerlogos und die Betitelung, um was für eine Verbindung es sich handelt. Auch eine hierarchische Unterbetitelung ist hier möglich. Zur Hervorhebung eines Hauptpartners kann dessen Logo anstelle der Box 4 auch oben eingesetzt werden, vorausgesetzt, diese ist nicht bereits belegt oder in sehr schmalen Formaten aufgrund der Mindestgröße des LMU-Logos entfallen. Das Partnerlogo darf jedoch nicht innerhalb der Box stehen – dies würde suggerieren, es handle sich um eine LMU-Einheit.
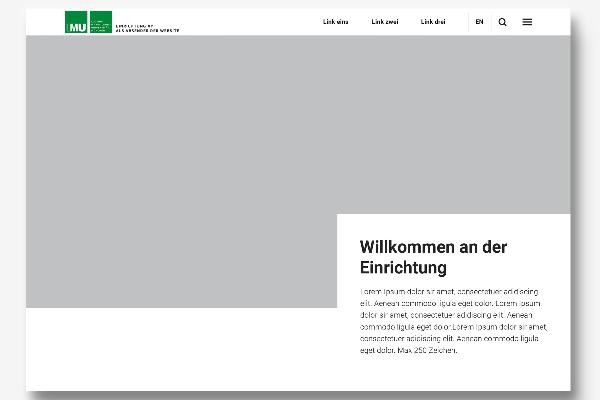
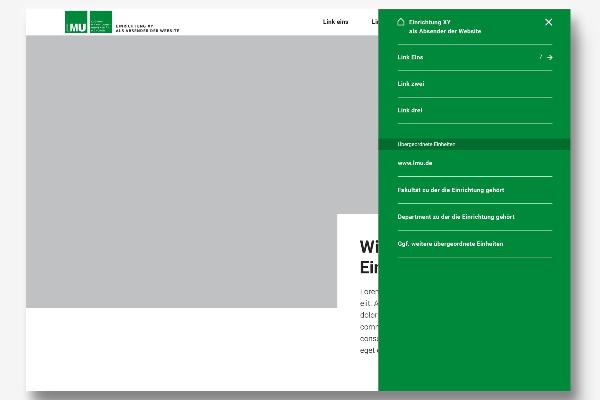
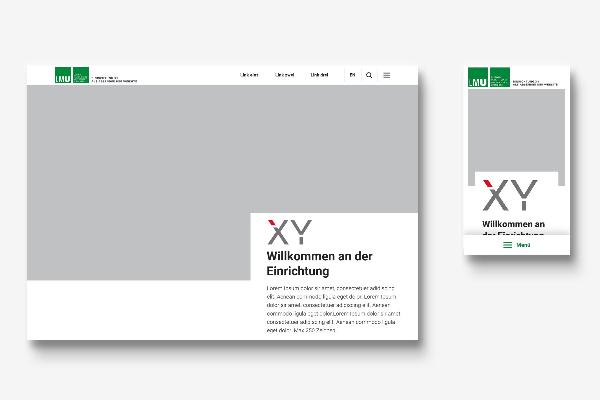
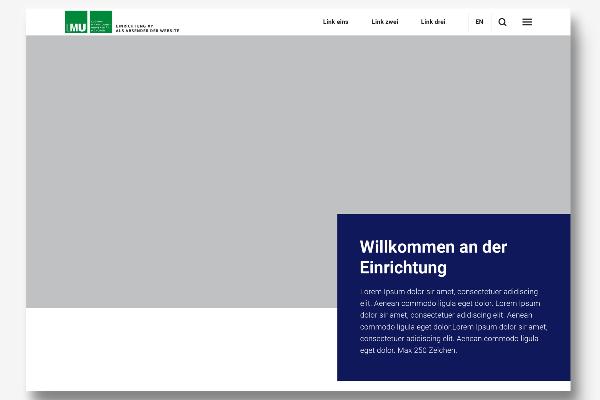
Eigenständige Webauftritte von LMU-Teileinheiten bauen auf dem Design der Website LMU.de auf. Auch die Farbsysthematik für Links etc. bleibt aus Gründen der Barrierefreiheit gleich. Rechts neben dem LMU-Logo wird obligatorisch der Name des Absenders der Website (Einheit ohne Übereinheiten, z. B. Lehrstuhl XY) typografisch eingesetzt. Es stehen maximal ca. 25-30 Zeichen je Zeile bei 3 Zeilen zur Verfügung.
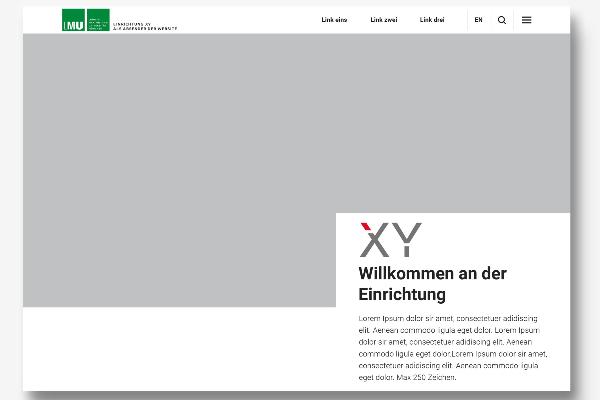
Eigene Farben sind grundsätzlich in diesen Webauftritten nicht vorgesehen und nur in Ausnahmefällen in der Textbox im Header-Bereich zulässig. Bei der Farbwahl muss unbedingt auf Barrierefreiheit geachtet werden. In Sonderfällen, bei welchen ein eigenes Logo gegeben ist, kann dieses in der Teaserbox der Bühne über der Überschrift platziert werden. Die Größe ist auf max. 100 px Höhe und max. 300 px Breite begrenzt. Wir empfehlen jedoch, die Logos so einzusetzen, dass die Größe sich visuell an der des LMU-Logos orientiert.
Kombinationen des LMU-Logos in Fremdmedien
In Medien, in denen die LMU nicht der Absender ist, empfehlen wir grüne vollflächige Logo, um die LMU möglichst stark zu präsentieren – gerade im Umfeld anderer Logos. Das LMU-Logo kann in Fremdmedien solitär oder mit typografischer Information zur Teileinheit verwendet werden (Schriftverwendung wie in Box 3 des modularen Boxensystems ohne Verwendung des Rahmens). Zusätzliche eigene Logos von z. B. Teileinheiten in Kombination mit dem LMU-Logo sind beim Einsatz in Fremdmedien nicht möglich, da hier die Zuordnung zur LMU nicht mehr ersichtlich ist und diese wie unabhängige Partnerlogos wirken würden. Bitte beachten Sie auch in Fremdmedien immer die Vorgaben zu Mindestgröße und Schutzraum des LMU-Logos.